你可以自由的在angulaJS、Vue的框架中引用它们。
你只要在控件中引入zi zi_user之类的class选择器就能完成引用。
<template>
<div>
<zico :icon="['zi', 'user']" />
</div>
</template>
<script>
export default {
name: 'MyComponent'
}
</script>
Ionic是基于谷歌google公司AngularJS的app开发框架,拥有着广泛的客户,下面演示一个引用方法(其实还有更多的开发,每个用户可以根据自己的需求进行自行引用)。
目前最新发布版本的Ionic是基于3.2.0版本,本文档亦其于此版本进行引导示范。
您可以使用直接云端的应用方法,在页面输出相应的ICO,引用代码规划:
@import url("https://ico.z01.com/zico.css");
page-home {
background: #ccc;
h1{color: #f00;}
}
注意,这里建议用https方式的引用,这是官方的引用源,您可以自己自建云端源
而Html端的代码:
<ion-header>
<ion-navbar>
<ion-title>Home</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<h2>Welcome to Ionic!</h2>
<h1>我爱北京天安门</h1>
<i class="zi zi_user"></i>
<p>
This starter project comes with simple tabs-based layout for apps
that are going to primarily use a Tabbed UI.
</p>
<p>
Take a look at the <code>src/pages/</code> directory to add or change tabs,
update any existing page or create new pages.
</p>
</ion-content>
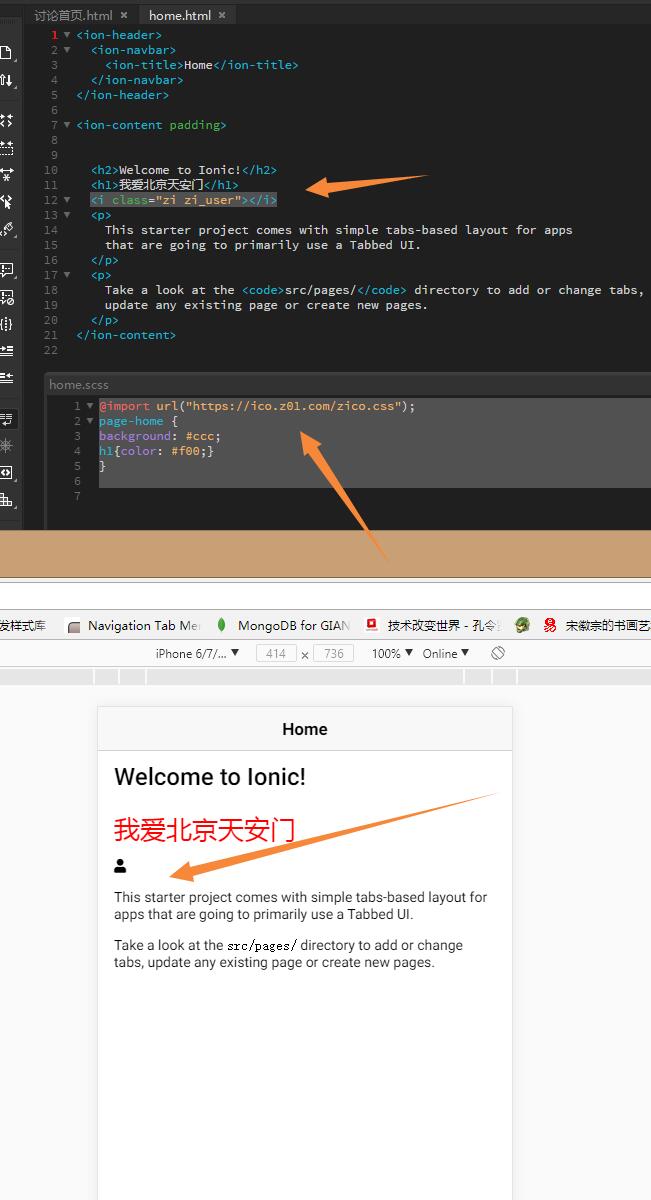
上方示例第12行即为输出代码
<i class="zi zi_user"></i>
下面的图片提示了其关系: