作为web全栈图标引用工具,与CMS结合开发是首要之义。
-
Zoomla!逐浪CMS是一款基于dotNET技术构建的高端CMS,也是目前华文领域alexa排名第一的web建站产品,不同于国内一众CMS只满足于生产“垃圾流量网站”,逐浪软件产品定位于服务企业级产品,集成电商、APP、微信、OA、办公流、在线组卷等功能,并且是免费开放的。
得益于微软平台黑科技,Zoomla!逐浪CMS的性能也是强大的,其TB级SQL SERVER数据库,是与纽约证券交易所同级别的应用。
逐浪CMS官网:www.z01.com
点击就能免费下载这款功能强大、完全免费的CMS产品,用于构建您的WEB、移动、全栈应用。
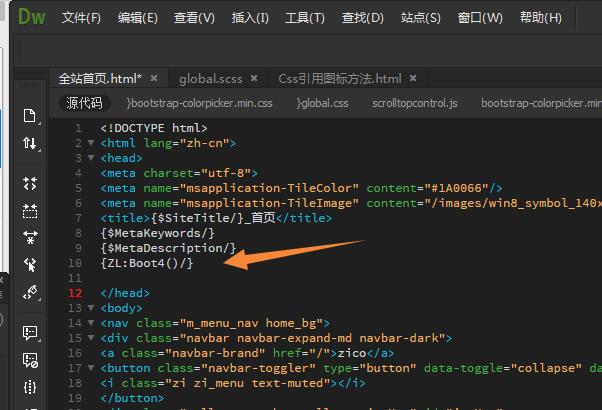
部署好Zoomla!逐浪CMS后,您只要引用{Z L:Boot4()/ }
标签,就能在模板中输出zico文件。
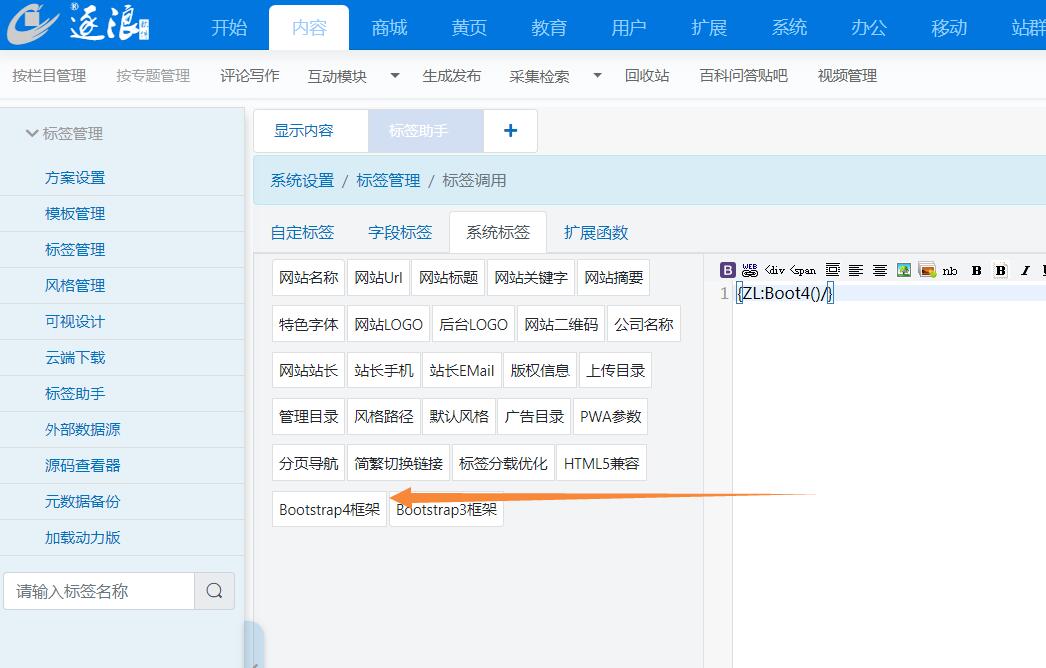
其引用如下图:
在模板中,只要放入标签,如下图:

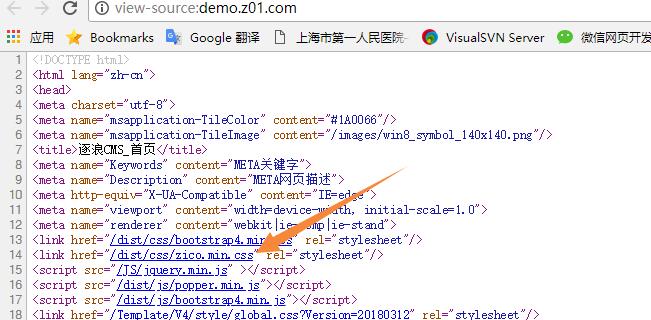
即能在浏览器引用逐浪CMS内置的zico图标,如下:
`
其头代码结构:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta name="msapplication-TileColor" content="#1A0066"/>
<meta name="msapplication-TileImage" content="/images/win8_symbol_140x140.png"/>
<title>逐浪CMS_首页</title>
<meta name="Keywords" content="META关键字">
<meta name="Description" content="META网页描述">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<link href="/dist/css/bootstrap4.min.css" rel="stylesheet"/>
<link href="/dist/css/zico.min.css" rel="stylesheet"/>
<script src="/JS/jquery.min.js" ></script>
<script src="/dist/js/popper.min.js"></script>
<script src="/dist/js/bootstrap4.min.js"></script>
`
每一个Zoomla!逐浪CMS都会集成当时最新的zico源码,值得体验。